학원에서 Spring을 배운지도 어느덧 한 달의 시간이 흘러간다. 이제는 MVC패턴이 어떤 식으로 이루어지는지 눈에 보이기 시작한다. 한 달 동안 나의 무지를 몸소 느껴가며 어노테이션의 경우는 하나도 몰라서 그냥 죄다 손으로 적어버렸다.(모르면 손발이 고생해야지.......) 하지만 선생님이나 다른 유튜버들의 도움을 받으면서 문제를 해결하다 보니(학원에 경우는 주어진 문제를 같이 해결함) 나의 문제 해결 능력이 없다는 것을 최근 강사님의 숙제를 받고 난 뒤 깨닫게 되었다. 막상 혼자서 해보려 하니 뭔가를 끄적이기는 해도 이게 맞다는 확실히 없다. 그래서 그냥 이제까지 배웠던 부분을 혼자서 정리하는 느낌으로 혼자서 Spring을 사용해보려 한다. 이 글을 포스팅하며 내가 모르는 부분 하나하나 그냥 죄다 적어볼 생각이다. 최근 들어 느끼는 것은 내가 처음 보는 것들은 당연히 모를 수 있다. 내가 배워보지 않았던 부분이니깐.. 하지만 그것에 대해 "아 이건 이렇구나"하면서 눈으로 보는 것과 글로 적거나 타이핑을 하면서 알아가는 것은 알아감의 정도의 차이가 많다고 느껴진다. 그리고 모른다고 해서 무작정 누구한테 도움을 청하기보다는 내가 이 문제 혹은 주어진 상황에 조금이라도 생각을 해보고 내가 시간을 들여서 풀 수 있다고 느끼면 그것은 내가 몇 시간 며칠 몇 달이 걸려서라도 혼자서 해야 한다고 느낀다.
조금 아는 것은 아는 것이 아니다. 완전히 내 것이 될 수 있도록 곱씹으며 포스팅을 하려 한다.
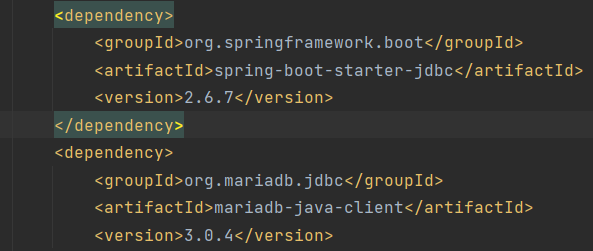
prom.xml
Maven은 "prom.xml"라는 빌드 파일을 사용하여 빌드 정보 기술. Maven은 영어로 전문가라는 뜻. Maven은 커멘드를 사용하여 간단히 프로젝트를 만들거나 빌드가 가능. Maven의 강점은 다양한 라이브러리와 프레임워크 등을 이용하는 경우 모두 Maven이 관리해주는 점. Maven은 자바용 프로젝트 관리 도구. prom.xml(Project Object Model)의 약자로 프로젝트의 다양한 정보를 처리하기 위한 객체
Maven이 prom.xml을 통해 자바의 다양한 부분을 관리해준다고 생각.
spring-boot-starter-jdbc, mariadb-java-client를 추가해주었다.

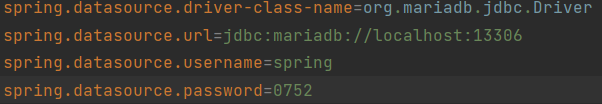
application.properties
스프링 부트가 애플리케이션을 구동할 때 자동으로 로딩하는 파일 key - value 형식으로 값을 정의하면 애플리케이션에서 참조하여 사용할 수 있다.
데이터 베이스를 로딩하기 위해서 application.properties에 db에 관해 작성해주었다.

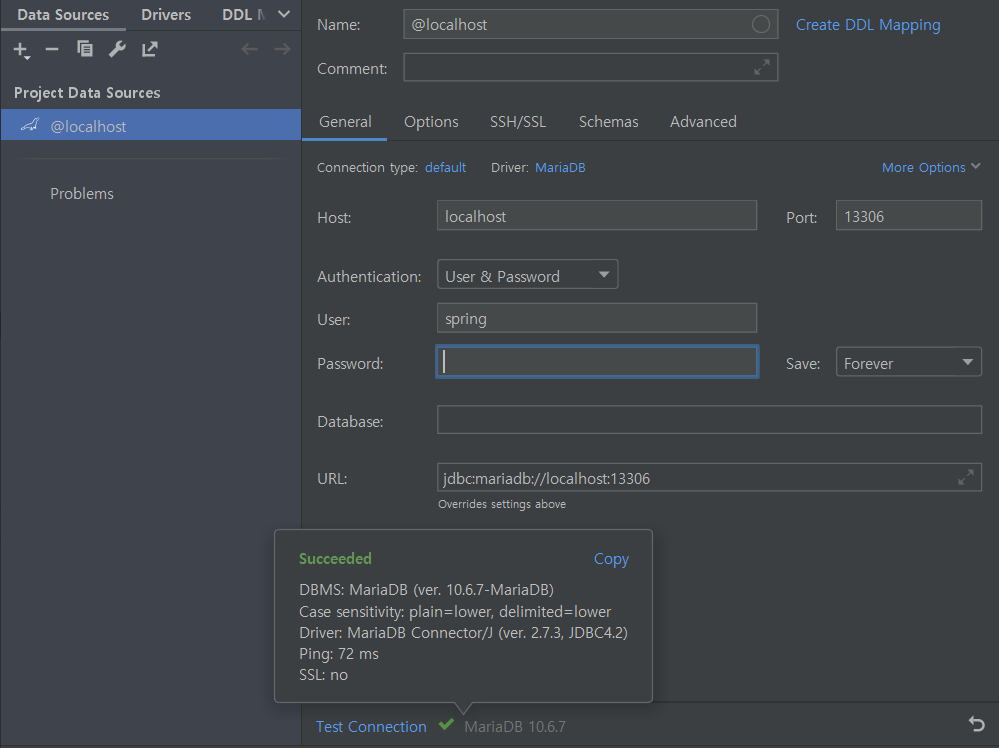
그 후 db에 접촉을 해줌.

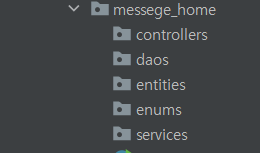
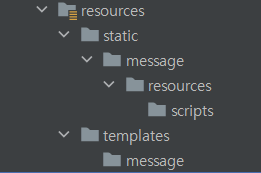
MVC , 스크립트, html 경로 지정
mvc 패턴을 구현하기 위한 각각의 패키지들을 미리 생성.

스크립트와 html의 경로를 지정하는데 스프링의 resources directory안에 static과 templates에 그 경로를 지정해주면 된다. static은 정적 리소스로 클라이언트로부터 요청이 들어왔을 때 요청에 대한 리소스가 이미 만들어져 있는 것을 얘기한다. 여기서 말하는 리소스는 html, css, js, 이미지 파일 등을 얘기한다. templates는 스프링의 Thymeleaf를 통해 컨트롤러에서 전달받은 데이터를 이용해 동적인 페이지를 만들 수 있는 곳이며 html 파일 내에서 사용이 가능하다. Tymeleaf를 통해 동적인 페이지를 구현하기 위해 html 파일은 templates에 만들고 js의 경우는 static에 만들어 주겠다.

기본적인 과정을 처리했고 나머지 project파일 만들 시 준비 과정은 이전에 적었는 Spring project 만들 시 처리해야 하는 포스팅을 올려뒀으니 참고하면 됩니다
'Spring Boot' 카테고리의 다른 글
| Establish ssl connection without server's identity verification is not recommended (0) | 2022.07.21 |
|---|---|
| 무작정 Spring#2(insert) (0) | 2022.06.12 |
| ORM(MyBatis) (0) | 2022.06.10 |
| Spring project 만들시 처리해야 할 것 (0) | 2022.06.10 |
| Connection, PreparedStatement (0) | 2022.06.01 |
